Animations / Videos
Overview
- Animations
- Overview
- Creating an animation path
- Editing an animation path
- Rendering an animation
- Saving and compressing a video
With the help of animations it is possible for you to simulate an inspection of your planning and to save it as a video file afterwards.
Animations
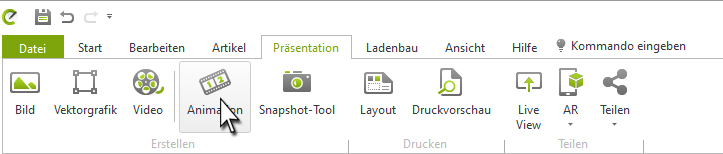
To create an animation, proceed as follows. Navigate to the Presentation tab and then click the Animation button.

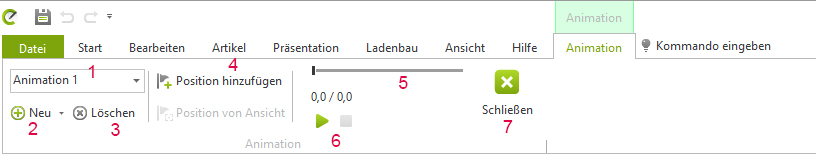
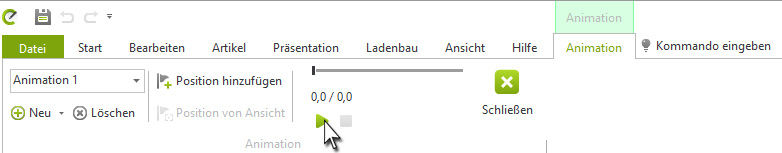
Overview

- Name of the currently selected animation
- Create a new animation
- Delete the selected animation
- Add or create a new animation path
- Timeline, shows the duration of the current animation
- Play and stop the animation
- Closing the animation view
Creating an animation path

By default, the name of the animation is displayed in the upper left corner(Animation 1). To create an additional animation, you can click New in the front.
The following options are available:
- Blank animation
- Circle animation
Here you can draw a circle around the center of a single object to bring it into focus. - Duplicate animation
To remove an animation click the Delete button.
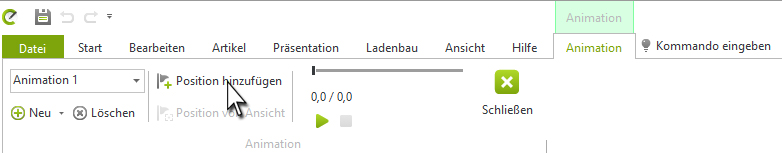
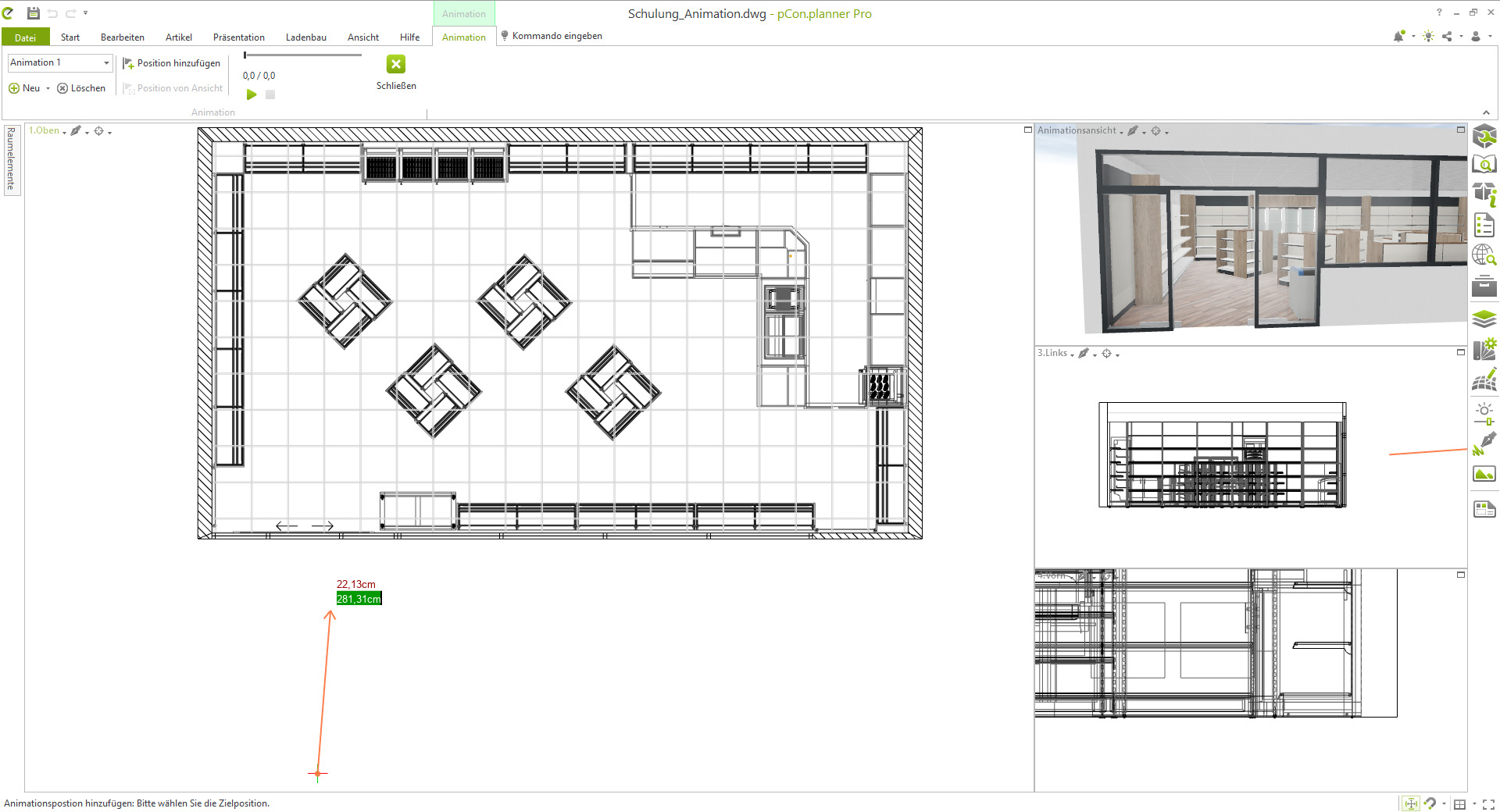
To add a new animation path to the animation click the Add Position button. After that there will be an orange arrow icon at your cursor. Now you can define at which point your animation should start. To do this, click on a position in your planning in the view above where you want to start. Then you can align the orange arrow by moving the mouse. This indicates the direction in which the animation camera should look. If you are satisfied with the alignment, click with the mouse in the desired direction.

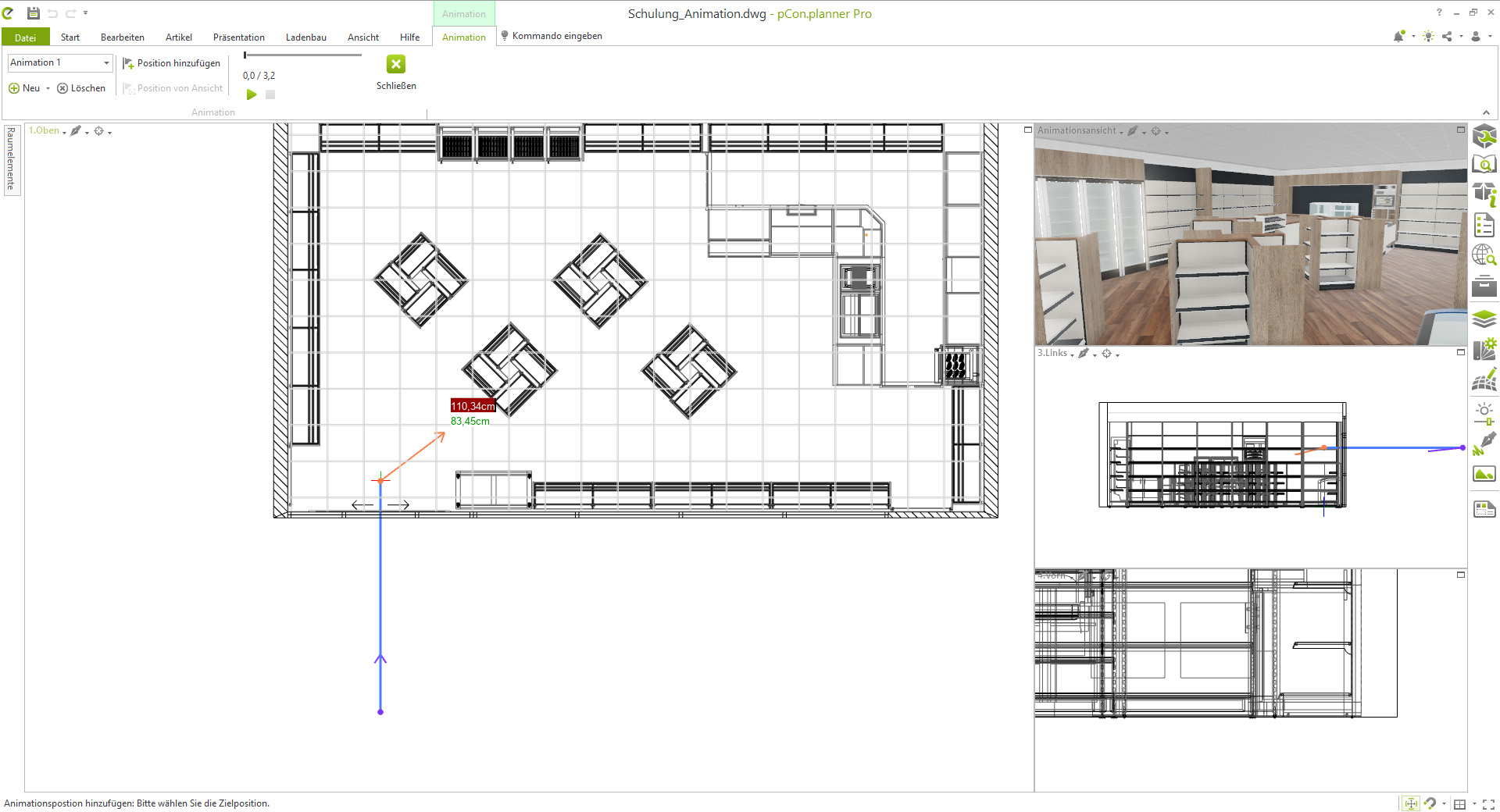
After you have defined the viewing direction, a blue line appears at your mouse cursor. This indicates the path that the animation camera will follow. Move the mouse to the position in your drawing where the camera should move. Afterwards you can define the target viewing direction again where the camera should point to.

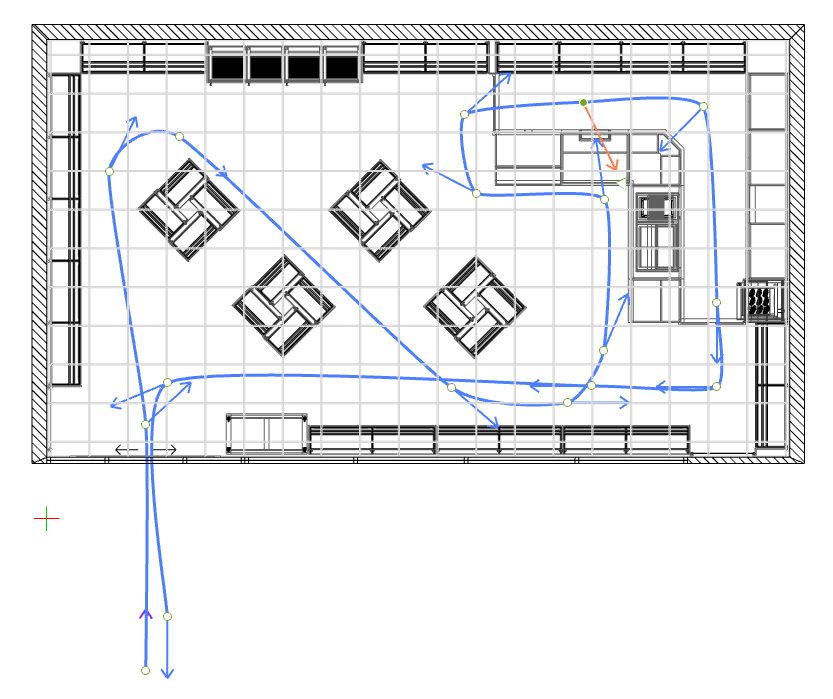
You can now repeat these steps to set the viewing direction and define the path until you have gone through your drawing once. When you are finished creating the animation path, press the [ESC] key to end the drawing process. Afterwards your animation path could look like this:

To view your created animation in your drawing, click the Play button at the top of the Animation menu.

Editing an animation path
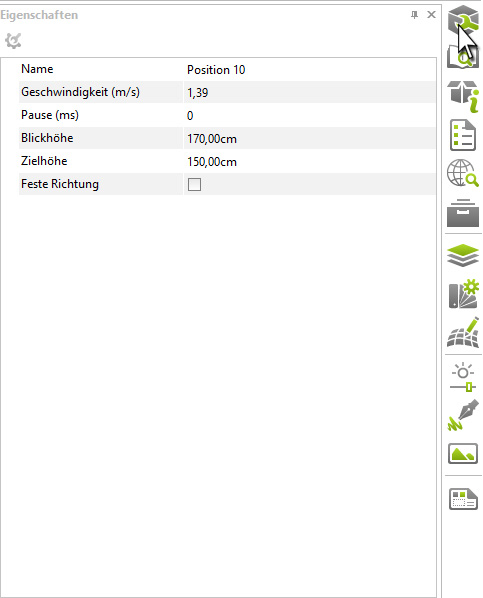
To edit the path of your animation, click once on the Blue Path. After that, the individual points of the path that you have previously defined will be highlighted. If you click on one of the points, you can move it by holding down the mouse button and thus change its position. At the selected point you will also see the orange arrow, with a click on its tip you can also change the viewing direction afterwards. Furthermore, it is possible to change the properties of the selected point by clicking on Properties in the toolbar on the right.
The following options are available:

- Name
Here you can change the name of the previously selected point - Speed
Specifies the speed from point to point. This is done in meters per second and can be freely defined. So you can let the animation run faster or slower at certain points. - Pause
Here you can specify whether to wait at the selected point for a certain time. This is done in milliseconds (1000ms = 1s). - Viewing height
Indicates at which height the camera is located - Target height
Indicates the height at which the camera is looking. - Fixed direction
Here you can determine whether the viewing direction should be fixed by clicking on the checkbox.
These properties are always to be considered from point to point. After that you have to select the next point and you can make the corresponding settings there.
Rendering an animation
To render an animation go to the top of the Register at Presentation and click the Video button there.

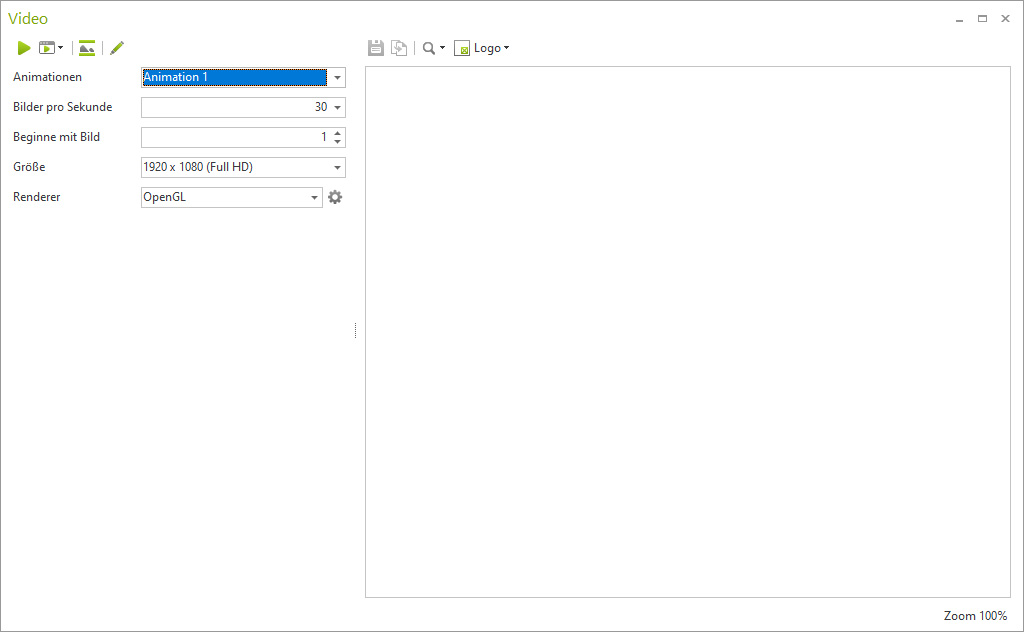
The following window will open:

Here you can make the following selection:
- Animations
At this point you select the animation path to be rendered.
In this example, animation 1 - Frames per second
Here you can specify how many frames per second the video should run. This influences on the one hand the required duration for the rendering and on the other hand how smoothly the video runs at the end. For a smooth video the following frame rates are recommended, 25, 30 or 60 frames per second. The higher the frame rate, the higher the number of frames. - Start with image
Here you can specify with which image in the animation should be started. This is useful if, for example, the animation should break off, then you can start again later at this point. - Size
Here you can set the resolution of the video, whether HD, Full HD, 4K, etc. - Renderer
Here you have the choice between OpenGL and OSPRay as renderer
When selecting the renderer, the OpenGL renderer is recommended, as it is much faster than the OSPRay renderer.
Once all settings have been made, click on the green play button above the render window to start rendering.

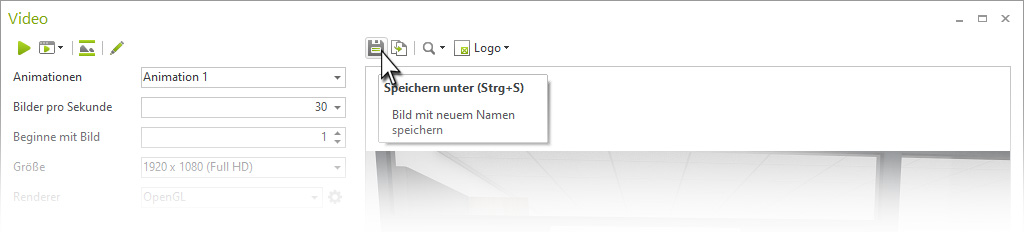
Saving and compressing a video
After your video is fully rendered, you can edit it using the Floppy disk icon save above the render window.

After that opens the Save dialog. Here you can assign the name and save path for your video, as file types the following choices are available here:
- Video file (AVI)
- BMP, JPG & PNG
- Here all frames of the video are saved as image files.
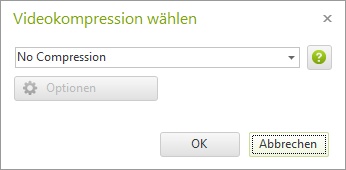
In this example we choose as file type, AVI. Now the compression dialog opens.

At this point it is recommended to use an external Codec to compress the video, i.e. to keep the file size small. Under the following link you can download the Video codec x264vfw, download and install.
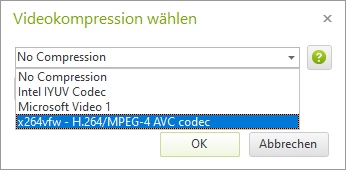
Video codec: x264vfw
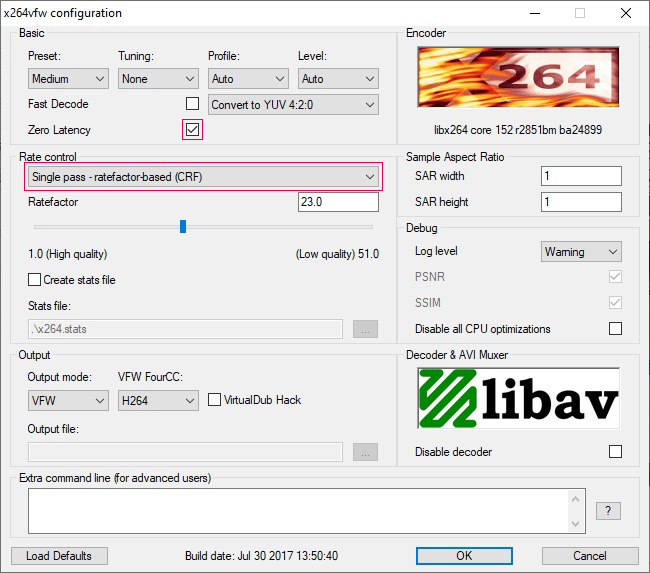
At the Video compression, select the previously installed Video codec, x264vfw - H.264/MPEG-4 AVC off.

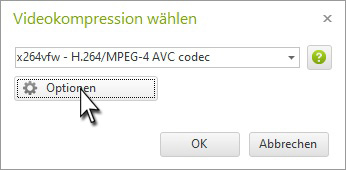
With a click on the options, you get into the settings menu, for the Codec.

Make sure here that under the settings Zero Latency and one of the Single pass modes is selected. Save the options and then click OK to calculate the video.